继续讲解PyQt5控件。我将介绍QPixMap(图像处理控件)、QLineEdit(文本框控件)、QSplitter(控制窗口大小控件)。
QPixmap 图像处理
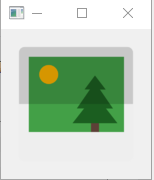
QPixmap 是用于处理图像的控件。是优化的显示图像在屏幕上。在代码例中,将使用 QPixmap 窗口显示一个图像。
import sys
from PyQt5.QtWidgets import (QWidget, QHBoxLayout, QLabel, QApplication)
from PyQt5.QtGui import QPixmap
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
hbox = QHBoxLayout(self)
pixmap = QPixmap("icon.png")
lbl = QLabel(self)
lbl.setPixmap(pixmap)
hbox.addWidget(lbl)
self.setLayout(hbox)
self.move(500, 450)
self.setWindowTitle('Red Rock')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())在窗口显示一个图片
pixmap = QPixmap("icon.png")创建一个 QPixmap 对象,它将传入文件名作为参数
lbl = QLabel(self)
lbl.setPixmap(pixmap)将这个 pixmap 放到QLbabel 控件

QLineEdit 文本框
QLineEdit 是用于输入或者编辑单行文本的控件。它还有撤销重做、剪切复制和拖拽功能。
import sys
from PyQt5.QtWidgets import (QWidget, QLabel,QLineEdit, QApplication)
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.lbl = QLabel(self)
qle = QLineEdit(self)
qle.move(60, 100)
self.lbl.move(60, 40)
qle.textChanged[str].connect(self.onChanged)
self.setGeometry(300, 300, 280, 170)
self.setWindowTitle('QLineEdit')
self.show()
def onChanged(self, text):
self.lbl.setText(text)
self.lbl.adjustSize()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
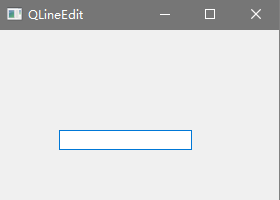
sys.exit(app.exec_())示例中展示了一个QLineEdit与一个QLabel。在输入QLineEdit中输入的文字会实时显示在QLabel控件中。
qle = QLineEdit(self)创建QLineEdit
qle.textChanged[str].connect(self.onChanged)文本框的内容发生改变的时候,会调用 onChanged() 方法
def onChanged(self, text):
self.lbl.setText(text)
self.lbl.adjustSize()在 onChanged() 方法中将QLabel控件的文本设置为输入的内容。通过调用 adjustSize() 方法将QLabel控制的尺寸调整为文本的长度。

QSplitter 控件尺寸
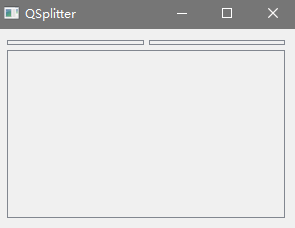
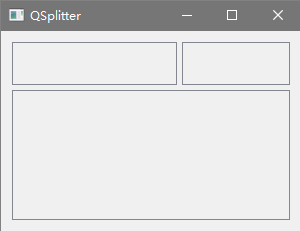
通过 QSplitter ,可以拖动子控件边界调整子控件的尺寸。下面的示例中,展示三个有 QSplitter 组织的QFrame控件。
import sys
from PyQt5.QtWidgets import (QWidget, QHBoxLayout, QFrame,QSplitter, QStyleFactory, QApplication)
from PyQt5.QtCore import Qt
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
hbox = QHBoxLayout(self)
topleft = QFrame(self)
topleft.setFrameShape(QFrame.StyledPanel)
topright = QFrame(self)
topright.setFrameShape(QFrame.StyledPanel)
bottom = QFrame(self)
bottom.setFrameShape(QFrame.StyledPanel)
splitter1 = QSplitter(Qt.Horizontal)
splitter1.addWidget(topleft)
splitter1.addWidget(topright)
splitter2 = QSplitter(Qt.Vertical)
splitter2.addWidget(splitter1)
splitter2.addWidget(bottom)
hbox.addWidget(splitter2)
self.setLayout(hbox)
self.setGeometry(300, 300, 300, 200)
self.setWindowTitle('QSplitter')
self.show()
def onChanged(self, text):
self.lbl.setText(text)
self.lbl.adjustSize()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())示例中创建三个 QFrame 与两个 QSplitter。注意在某些主题中这些 QSplitter 可能会不可见。Q
topleft = QFrame(self)
topleft.setFrameShape(QFrame.StyledPanel)使用一个风格框架为了看到QFrame 小部件之间的界限
splitter1 = QSplitter(Qt.Horizontal)
splitter1.addWidget(topleft)
splitter1.addWidget(topright)
创建一个 QSplitter 小部件和添加两个帧。
splitter2 = QSplitter(Qt.Vertical)
splitter2.addWidget(splitter1)
也可以将 QSplitter 添加到另一个 QSplitter 控件中。


QComboBox 下拉列表
QComboBox是允许用户从下拉列表中进行选择的控件。
import sys
from PyQt5.QtWidgets import (QWidget, QLabel,
QComboBox, QApplication)
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.lbl = QLabel("Ubuntu", self)
combo = QComboBox(self)
combo.addItem("Ubuntu")
combo.addItem("Mandriva")
combo.addItem("Fedora")
combo.addItem("Arch")
combo.addItem("Gentoo")
combo.move(50, 50)
self.lbl.move(50, 150)
combo.activated[str].connect(self.onActivated)
self.setGeometry(300, 300, 300, 200)
self.setWindowTitle('QComboBox')
self.show()
def onActivated(self, text):
self.lbl.setText(text)
self.lbl.adjustSize()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())示例中展示了一个QComboBox与QLabel, QComboBox 控件中有5个选项(Linux系统的几个发行版本名称)QLabel控件会显示
QCombQoBox 选中的某个选项。
combo = QComboBox(self)
combo.addItem("Ubuntu")
combo.addItem("Mandriva")
combo.addItem("Fedora")
combo.addItem("Arch")
combo.addItem("Gentoo")创建了一个有五个选项的 QCombQoBox
combo.activated[str].connect(self.onActivated)当选中某个条目会调用onActivated() 方法
def onActivated(self, text):
self.lbl.setText(text)
self.lbl.adjustSize()
在房中我们将QLabel控件的内容设置为选项中的条目,然后调整它的尺寸。

发表回复