目录:
- 计算JPG图像文件大小;
- 在线图像优化;
- 自动化解决方案;
- 图像加载优化;
- 使用CDN;
- WebP图像格式;
- 针对更高像素密度的屏幕进行优化;
- 结论-优化优先级。
未优化的图像是网站性能不佳的主要原因之一,主要是在初始负载上。 根据分辨率和图像质量,您最终可能会获得占网站总大小70%以上的图像。
未经优化的图像很容易最终出现在生产现场并大大降低其初始负载。 经验不足的开发人员通常不了解此潜在问题。 他们还不了解用于优化图像的各种工具和方法。
本文旨在介绍用于优化Web图像的大多数工具和方法。
一、计算JPG图像文件大小
通过将图像宽度px值与图像高度px值相乘,然后将结果乘以3个字节(相当于24位)(RGB彩色系统),可以轻松计算出未压缩的图像大小。 我们将结果除以1,048,576(1024 * 1024),将值从字节转换为兆字节。
图片尺寸大小 = (图像宽度 * 图像高度 * 3) / 1048576例如,让我们为尺寸为1366px × 768px的未压缩图像计算文件大小。
1366 * 768 * 3 / 1048576 = 3Mb考虑到当今的平均网站大小在2Mb到3Mb之间,请想象您的网站上的图像占用了网站大小的80%以上。 3Mb需要很长时间才能在速度较慢的移动网络上加载,因此,如果用户正在等待您的网站加载,并且大部分时间都花在加载单个图像上,则可能会丢失网站的流量。 可怕的分析,不是吗?
那么,我们如何避免在网络上获得优化的图像,却保持可接受的质量和分辨率?
二、在线图像优化
如果您在一个简单的静态网站上工作,该网站只有很少的图像,这些图像不会经常更改或根本不会更改,则可以将图像拖放到众多在线工具之一中。 它们在使用各种算法压缩图像方面做得非常出色,对于简单的项目来说已经足够了。
下面列出一些知名的网站:
- Compressor.io – JPG, PNG, SVG, GIF
- Squoosh – JPG, PNG, SVG, GIF
- Optimizilla – JPG and PNG – 一次最多20张图像
- TinyPNG – JPG and PNG – 一次最多20张图像
- SVGMinify – SVG
- svgomg – SVG
三、自动化解决方案
但是,如果您正在与多个人一起处理更复杂的项目并使用大量图像,则在将每个图像添加到项目中时对其进行优化可能会变得乏味。 此外,存在由于人为错误或其他因素最终导致某些图像无法优化的风险。
在复杂的项目中,通常使用同样复杂的构建系统,例如Gulp,Webpack,Parcel等。可以将图像优化插件轻松添加到这些构建配置中,并使图像优化过程完全自动化。 将图像添加到项目后即可对其进行优化。
在我看来,最著名的插件是imagemin,可以轻松地与任何CLI或构建工具集成:
四、图像加载优化
我们已经研究了图像优化策略,这些策略通过压缩图像而不改变图像分辨率和过多影响图像质量来减小文件大小。 尽管优化图像文件会大大减少图像的文件大小,但是一次加载多个优化图像(例如,在webshop目录页面上)可能会对性能产生不良影响。
(一)延迟加载(Lazy Loading)
延迟加载是仅加载所需图像的概念。 在我们的情况下,仅加载当前在用户视口(屏幕)内的图像。 除非其他图像出现在用户的视口中,否则它们不会被加载。
尽管原生的延迟加载最近才引入浏览器(Chrome),但是有许多基于JavaScript的解决方案可用,如:
(二)渐进图像(Progressive images)
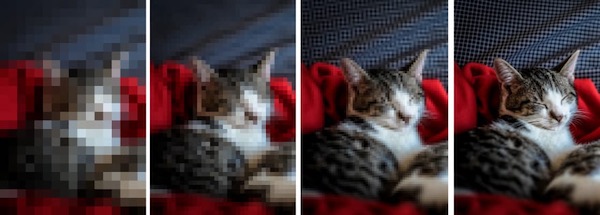
尽管延迟加载在性能方面做得很好,但是从UX角度看问题,我们可以看到用户正在等待图像加载并查看空白。如果连接速度较慢,下载图像可能需要一段时间。这是渐进式图像发挥作用的地方。
基本上,具有渐进式图像意味着将向用户显示低质量图像,直到高质量图像完成加载为止。低质量的图像由于质量低和压缩率高而具有明显较小的文件大小,因此将非常快速地加载该图像。在低质量和高质量图像之间,我们可以根据需要拥有尽可能多的具有不同质量的图像,并且可以在每次下载时加载较高质量的图像。

与我撰写的有关骨骼加载的文章类似,该技术给用户带来了速度上的错觉。用户正在查看的是正在加载的图像,并且随着加载的图像质量越来越高,图像变得越来越清晰,而不是看着空白处等待发生的事情。
这是渐进图像的JavaScript实现:progressive-image(https://www.npmjs.com/package/progressive-image)
(三)响应式图像(Responsive images)
我们还需要注意使用适当大小的图像。
例如,假设我们的图片在台式机上的最大宽度为1920px,在平板电脑上的最大宽度为1024px,在移动设备上的最大宽度为568px。最简单的解决方案是仅使用1920px图像并覆盖所有情况,对吗?在这种情况下,连接速度慢且不可靠的智能手机上的用户将不得不等待年龄才能下载海量图像,而我们将回到问题的平方根。
对我们来说幸运的是,我们可以使用picture元素告诉浏览器下载哪个图像,具体取决于媒体查询。尽管全球超过93%的浏览器都支持此元素,但它具有相当简单的后备功能,其中已经包含img元素。
<picture>
<source media="(min-width: 1025px)" srcset="image_desktop.jpg">
<source media="(min-width: 769px)" srcset="image_tablet.jpg">
<img src="image_mobile.jpg" alt="Sample image">
</picture>五、使用CDN
CDN服务(例如Cloudinary和Cloudflare)可以在服务器上执行图像优化,并将优化后的图像提供给用户。 如果您的网站使用CDN,则值得研究资产优化选项。 这使我们完全不用担心图像质量优化,而所有优化都在服务器端完成。 我们只需要研究通过使用延迟加载或渐进式图像来优化图像加载即可。
六、WebP图像格式
WebP图像格式由Google开发,是专门针对网络优化的图像格式。 根据canIUse数据,当前浏览器对WebP图像格式的支持约为80%,这非常好。 幸运的是,在picture元素内使用img元素实现对标准jpg图像的降级很容易。
<picture>
<source type="image/webp" srcset="image.webp" />
<source srcset="image.jpg" />
<img src="image.jpg" alt="Sample image" />
</picture>尽管有许多在线文件格式转换器可以将图像转换为WebP格式,但CDN服务可以轻松地在服务器端执行格式转换。
七、高像素密度屏幕的优化
这是用户体验的改善而不是性能,但考虑像素密度更高的设备也很重要。
例如,假设我们在768px屏幕上显示768px × 320px的横幅图像。 但是屏幕的密度是2倍,而px宽度实际上是:2 × 768 = 1536像素。 基本上,我们将768px扩展到1536px,这会导致高像素密度设备上的图像模糊。
为了解决这个问题,我们需要提供针对高像素密度屏幕优化的图像。 我们需要创建单独的图像,其分辨率是常规屏幕的2倍或3倍,并使用带有2x标签标记的srcset属性来获得更高分辨率的图像。
<img src="image-1x.jpg" srcset="image-2x.jpg 2x" alt="Sample image" />示例:具有高密度屏幕支持的自适应WebP / PNG图像
<picture>
<source srcset="./img/webp/hero-image-420-min.webp 1x, ./img/webp/hero-image-760-min.webp 2x" type="image/webp" media="(max-width: 440px)">
<source srcset="./img/minified/hero-image-420-min.png 1x, ./img/minified/hero-image-760-min.png 2x" media="(max-width: 440px)">
<source srcset="./img/webp/hero-image-550-min.webp 1x, ./img/webp/hero-image-960-min.webp 2x" type="image/webp" media="(max-width: 767px)">
<source srcset="./img/minified/hero-image-550-min.png 1x, ./img/minified/hero-image-960-min.png 2x" media="(max-width: 767px)">
<source srcset="./img/webp/hero-image-420-min.webp 1x, ./img/webp/hero-image-760-min.webp 2x" type="image/webp" media="(max-width: 1023px)">
<source srcset="./img/minified/hero-image-420-min.png 1x, ./img/minified/hero-image-760-min.png 2x" media="(max-width: 1023px)">
<source srcset="./img/webp/hero-image-760-min.webp 1x, ./img/webp/hero-image-960-min.webp 2x" type="image/webp" media="(max-width: 1919px)">
<source srcset="./img/minified/hero-image-760-min.png 1x, ./img/minified/hero-image-960-min.png 2x" media="(max-width: 1919px)">
<source srcset="./img/webp/hero-image-960-min.webp" type="image/webp">
<source srcset="./img/minified/hero-image-960-min.png">
<img src="./img/minified/hero-image-960-min.png" alt="Example">
</picture>八、结论:优化优先级
- 使用优化的图像(通过自动构建工具,在线服务或CDN进行优化);
- 使用延迟加载(JS解决方案,直到更多的浏览器原生支持);
- 针对高像素密度的屏幕优化图像;
- 使用WebP图像格式;
- 使用渐进式图像。
如果可以,请记住通过CDN提供图像(和其他静态资源)。
译自:https://dev.to/prototyp/optimizing-images-for-the-web-an-in-depth-guide-4j7d
发表回复