打字效果(不循环)
Typing effect for text
循环打字效果
Typing effect for text
HTML
<div class="typing">
<div class="typing-effect">Typing effect for text</div>
</div>Style
.typing {
height: 80vh;
display: flex;
align-items: center;
justify-content: center;
}
.typing-effect {
width: 22ch;
white-space: nowrap;
overflow: hidden;
border-right: 3px solid;
font-family: monospace;
font-size: 2em;
animation: typing 2s steps(22), effect .5s step-end infinite alternate;
}
@keyframes typing {
from {
width: 0;
}
}
@keyframes effect {
50% {
border-color: transparent;
}
}使用 animation 和 @keyframes 属性去实现打字效果。
通过 steps() 属性来实现分割文本的效果。首先指定 step() 中传入的数量,即文本的长度。接着使用 @keyframes 去声明什么时候开始执行动画。
如何设置循环
上面代码是不循环打印的,设置为循环则如下:
animation: typing2 2s steps(22,start) infinite normal, effect2 .5s infinite normal;ch单位
CSS 中,ch 单位表示数字 “0” 的宽度。如果字体恰巧又是等宽字体,即每个字符的宽度是一样的,此时 ch 就能变成每个英文字符的宽度,那么 22ch 其实也就是整个字符串的长度。
在字体为等宽字体的情况下,一个汉字的宽度为 2ch。
steps()函数
animation-timing-function:规定动画的速度曲线(默认是ease)
animation的工作原理是通过将元素的CSS样式从一个状态改变为另一个状态(我们称为线性变化)。默认情况下,它以ease方式(速度逐渐放慢)过渡,它会在每个关键帧之间插入补间动画,所以动画效果是连贯性的,但有些时候,我们不需要这种过渡效果,而是想实现跳跃式的效果,这时,steps()函数就出现了。
steps()是一个阶跃函数,用于把整个操作领域切分为相同大小的间隔,每个间隔都是相等的。
语法:
steps(number[, end | start])参数说明:
number参数指定了时间函数中的间隔数量(必须是正整数)- 第二个参数是可选的,可设值:
start和end,表示在每个间隔的起点或是终点发生阶跃变化,如果忽略,默认是end。
注意:第二个参数还有两个内置值,step-start等同于steps(1,start),动画分成1步,动画执行时以左侧端点为开始;step-end等同于steps(1,end):动画分成1步,动画执行时以结尾端点为开始。
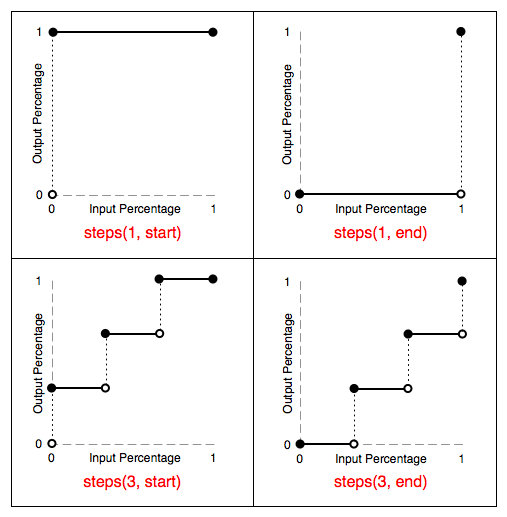
steps()函数剖析图: