下面来实现为每个部分创建一个带有浮动标题的列表。
步骤
- 使用
overflow-y: auto允许列表容器垂直溢出。 - 使用内部容器 (
<dl>) 上的display: grid创建包含两列的布局。 - 将标题 (
<dt>) 设置为grid-column: 1,将内容 (<dd>) 设置为grid-column: 2。 - 最后,将
position:sticky和top:0.5rem应用到标题以创建浮动效果。
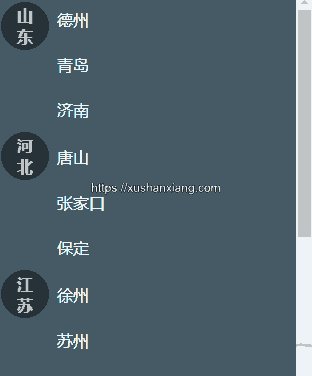
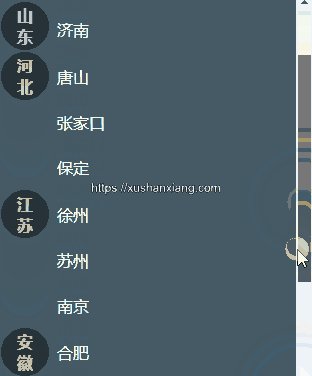
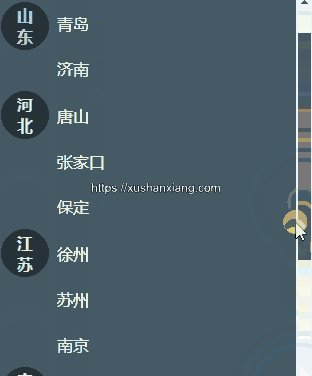
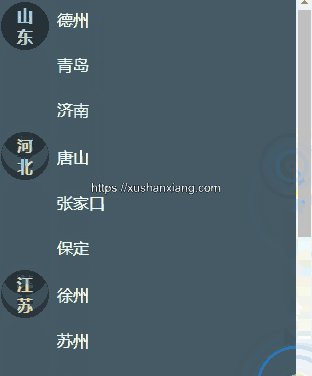
效果预览

HTML代码
<div class="container">
<div class="floating-stack">
<dl>
<dt>山东</dt>
<dd>德州</dd>
<dd>青岛</dd>
<dd>济南</dd>
<dt>河北</dt>
<dd>唐山</dd>
<dd>张家口</dd>
<dd>保定</dd>
<dt>江苏</dt>
<dd>徐州</dd>
<dd>苏州</dd>
<dd>南京</dd>
<dt>安徽</dt>
<dd>合肥</dd>
<dt>湖北</dt>
<dd>武汉</dd>
<dd>宜昌</dd>
<dd>鄂州</dd>
<dd>咸宁</dd>
</dl>
</div>
</div>CSS代码
.container {
display: grid;
place-items: center;
min-height: 400px;
}
.floating-stack {
background: #455A64;
color: #fff;
height: 80vh;
width: 320px;
border-radius: 1rem;
overflow-y: auto;
}
.floating-stack > dl {
margin: 0 0 1rem;
display: grid;
grid-template-columns: 2.5rem 1fr;
align-items: center;
}
.floating-stack dt {
position: sticky;
top: 0.5rem;
left: 0.5rem;
font-weight: bold;
background: #263238;
color: #cfd8dc;
height: 3rem;
width: 3rem;
border-radius: 50%;
padding: 0.25rem 1rem;
grid-column: 1;
display: inline-flex;
align-items: center;
justify-content: center;
box-sizing: border-box;
}
.floating-stack dd {
grid-column: 2;
margin: 0;
padding: 0.75rem 1.5rem;
}
.floating-stack > dl:first-of-type > dd:first-of-type {
margin-top: 0.25rem;
}